
0 to 1 design of large, complex internal system
Overview
- Summary
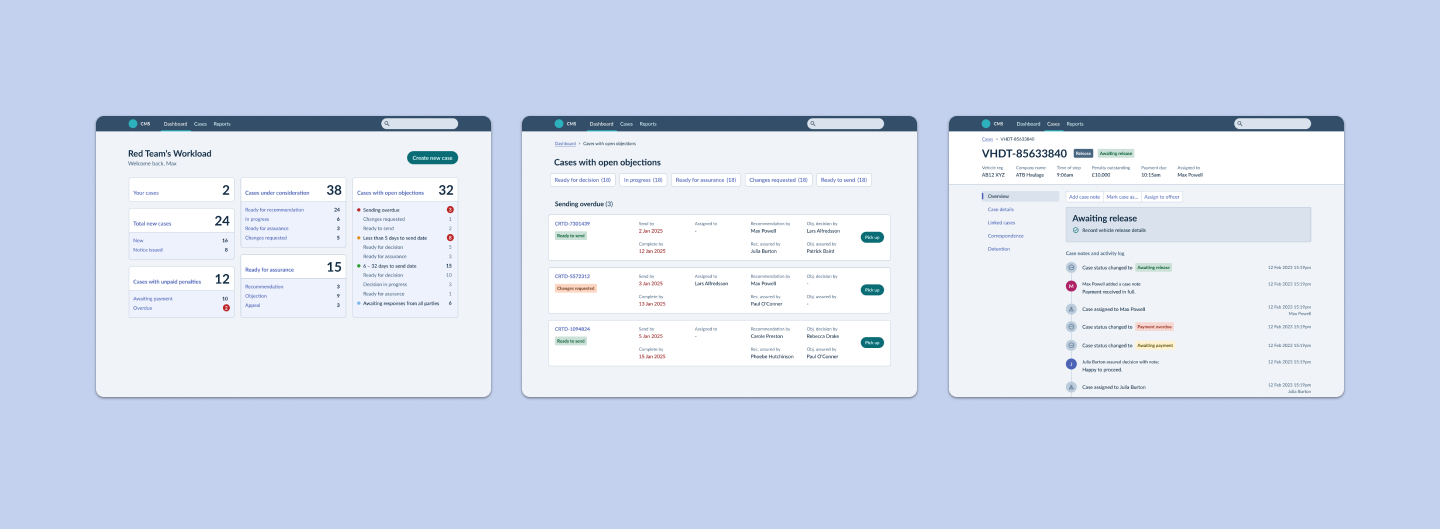
- 0 to 1 design of a complex Case Management System that would provide reusable capabilities and could be easily scaled across multiple business areas within the UK Central Government.
- My role
- Lead Designer
- Years
- 2023 - 2024
- Team
- 15 - 30 team members
30+ key business stakeholders - Timeline
- 20 months
- Delivery highlights
- 4 MVP roadmaps
18 core capabilities
22 workflows
100+ user research/testing sessions
Note: this page provides a high-level overview and some background context for the project. For more in-depth information jump to project case studies.
Problem definition
Different departments, same challenges
Multiple departments within the organisation were facing similar challenges:
- Operational processes were a combination of paper files and legacy IT systems including Access databases and spreadsheets
- These systems were unreliable and unsupported
- Data was siloed and often inaccessible for trend analysis or reporting purposes
- Ways of working included unnecessary manual effort such as needing to double-key information. This caused inefficiencies and was prone to human error.
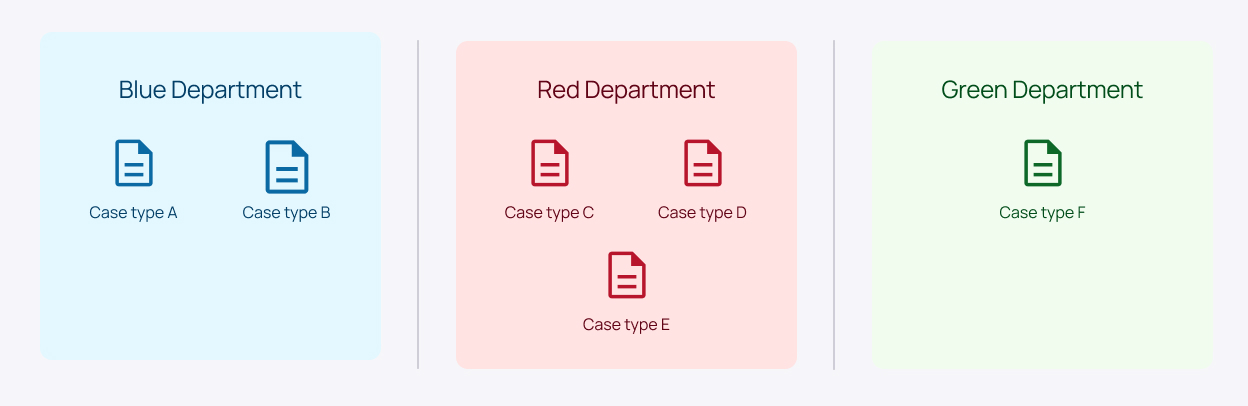
They shared similar pain points, but each department was a seperate area of the organisation and they each dealt with different types of cases.
There was no interaction between the departments and cases were not passed between them.

The vision
To develop generic, crosscutting capabilities that could be configured to specific use cases
The product vision was to develop a core set of case management capabilities that could be easily customised through low-code configuration to enable quick and easy onboarding of multiple business areas.
Challenges
Key challenges that influenced the project
How to create generic, flexible patterns that were also robust and fit for purpose
Each pattern needed to be generic and flexible for use across multiple contexts and use cases. At the same time, they needed to be fit for purpose; they needed to be well-designed, well-tested and meet the individual needs of each user group.
Cutting code from sprint 1
To meet the timescales of the programme, we needed to start coding early. After completing sprint 0, the engineers got to work writing code. This didn’t give us long in the design team to get ahead and create designs ready for production.
This was a challenge throughout the project as we ran all activities across discovery, design, development and testing in parallel. It required continuous communication and coordination between all disciplines to keep the programme on schedule.

Digitalising paper-based processes
All departments had physical case files and their current processes involved written annotations, sticky notes, in trays, comparing multiple images and other paper-based activities that needed transformation into digital solutions.
Accelerators
What we had going for us
Engaged business stakeholders
Throughout the project we had highly-engaged Product Owners and other business stakeholders. We had direct access to key decision makers and developed excellent working relationships with them through frequent collaboration.
“There was such a sense of shared understanding and a shared commitment to delivering something that really will transform how we work. I can't stress how important that has been to how well I think this product has been designed and delivered for us.”
Engaged users
We also had highly-engaged users. They were invested in the success of the product as they would be using it every day for their job. This enabled us to test and iterate our designs regularly.
Project approach
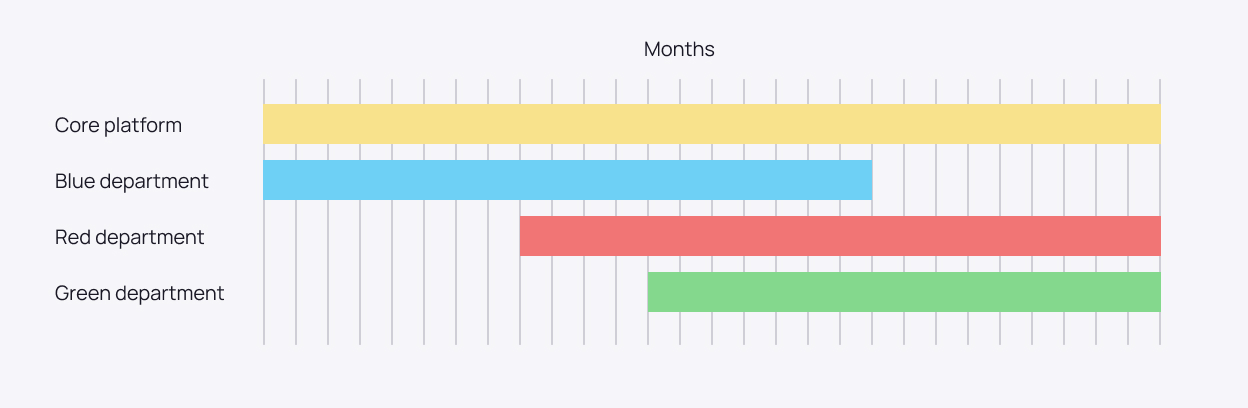
One continuous ‘core’ roadmap, three staggered department roadmaps
One of the first big decisions we faced as a team was how to ensure we continuously delivered against multiple department roadmaps.

We decided to stagger the onboarding of the departments and began by delivering the MVP capabilities for [Blue Department]. This enabled us to be more agile, narrowed the requirements, and allowed us to focus on delivering an MVP in full.
This meant that I was never working with a full set of requirements as I designed each feature. I knew what [Blue Department] needed, but I didn’t fully understand the needs of the [Red] or [Green Department] until later in the project.
Strategy
Key design principles that guided the project
Design the system, design the patterns
To achieve the combination of flexibility and robustness, I designed the UI as a system. The UI was broken down into the smallest components and those components combined to create patterns.
Each specific design problem needed to be abstracted to answer the question “What’s the best design solution for problems like this?” This would lead to the design of the reusable pattern.
Test our riskiest assumptions
I was working at pace and producing a lot of designs. As each design approached test-readiness, the User Researcher and I would discuss assumptions and how big a risk those assumptions presented. We then made sure that the riskiest assumptions were tested in the next research round.
Continuously iterate and embrace change
Our project approach meant there was always a potential need for change. This was a risk we collectively agreed to tolerate and plan fo and there was an understanding between the team that as we continued discovery and learned new information this could mean changing design decisions. If we needed to throw out designs, or rewrite code, that was embraced as part of the process.
Project case studies
Other projects
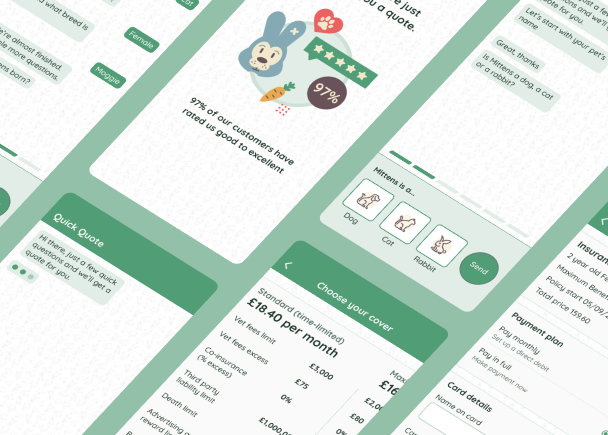
Increasing conversion rate for new policy sign-ups
How I tackled a customer acquisition problem with a redesigned journey that reduced time on task and maximised conversions.
View case study
Contact
Give me some new problems to solve
An experienced Product Designer looking for a remote full-time position that will bring new challenges and opportunity for growth.
Send me an email(opens mail client)